How to Prevent Gallery Titles from Cropping on Squarespace
Are the titles of your galleries on your Squarespace site getting cut off, making your site look a little less than polished? Don’t fret; you’re not the only one. This is a complete guide to gallery and thumbnail title cropping issues in Squarespace 7.1 and how to fix this problem. Whether it's coffee-fueled late nights tweaking with gallery section titles or reworking CSS for pristine alignment, we have stepwise solutions that will get your gallery section titles out there on display, looking as they should, and taking full advantage of your website's layout. No more cut-off titles! Your summary to a visually pleasing site!
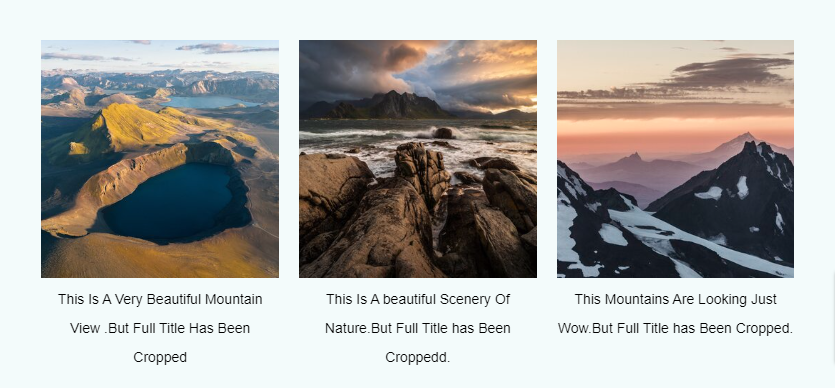
Are you using a Squarespace gallery block to showcase images along with their titles underneath, only to encounter a cropping issue where those titles get cropped, like the example below?
Learn an Easy CSS solution to prevent gallery title cropping on your Squarespace website.
The CSS:
Copy and paste the following code into DESIGN → CUSTOM CSS.
.image-slide-title{white-space: unset !important;}
And that's the result! Here's the visual outcome.
To maintain alignment between the title and the image along the edges, ensure that you've activated the "Crop Images" option within the gallery design settings.
What Causes Gallery Title Cropping in Squarespace?
1. Default Gallery Settings
Squarespace’s default gallery settings often include fixed container dimensions that restrict title visibility. This occurs because:
Titles may exceed the allocated space due to font size or line length.
Default settings prioritize image display over text clarity.
2. Responsive Design Limitations
Responsive design adjusts layouts to different screen sizes, but it can unintentionally crop gallery titles. Key factors include:
Breakpoints that resize containers without proportionally scaling text.
Mobile viewports where limited space forces titles to truncate.
3. Layout Constraints
Some Squarespace templates restrict title display due to rigid layout constraints. Examples include:
Grid layouts where text overlays images.
Minimalist templates that use padding or margin settings incompatible with long titles.
By understanding these causes, you can choose solutions that address both technical and design-related issues.
Why It’s Important to Fix Gallery Title Cropping
1. Improved User Experience (UX)
Readable gallery titles enhance navigation by allowing users to quickly understand the context of images. Cropped titles lead to confusion and frustration.
2. Better SEO Performance
Search engines index visible text. Cropped titles reduce content visibility, potentially affecting rankings for targeted keywords like "Squarespace gallery customization" or "responsive gallery design."
3. Branding and Visual Consistency
Consistent title display strengthens branding by creating a polished, professional look. Cropped titles disrupt visual balance and can reduce visitor trust.
Fixing title cropping ensures your website aligns with UX principles, improves retention rates, and supports SEO objectives.
Adjust Gallery Block Settings
Squarespace’s gallery blocks include built-in options to refine title alignment and visibility. Follow these steps:
Access Gallery Block Settings:
Hover over your gallery block and click the gear icon to access settings.
Modify Title Display Options:
Align titles by selecting Title Position: Above/Below Images.
Adjust Padding and Margins under the spacing section.
Optimize Font Size:
Navigate to Design > Site Styles > Typography.
Reduce font size for titles that frequently crop.
Example: A smaller font size (e.g., 1rem instead of 1.5rem) ensures titles fit within their allocated space.
Adjusting gallery block settings provides an intuitive, no-code solution to title cropping issues.
Use Image Ratios and Cropping Tools
Image ratios and cropping tools in Squarespace ensure gallery titles remain visible without manual CSS adjustments. Steps include:
Adjust Image Ratios:
Go to Gallery Block Settings > Design.
Select a consistent Aspect Ratio (e.g., 16:9) to prevent titles from overlapping images.
Use Focal Point Settings:
Click an image in the gallery and select Edit.
Adjust the Focal Point to reposition images and improve title placement.
Preview Changes:
Use the preview feature to check how changes impact gallery titles on different devices.
Correct image ratios and cropping tools ensure visual consistency while maintaining proper text alignment.
Best Practices for Designing Galleries in Squarespace
To create visually appealing, functional galleries, adhere to the following best practices:
Use Responsive Fonts:
Choose fonts that scale across devices. Example: Google Fonts or built-in Squarespace fonts with responsive properties.
Incorporate Whitespace:
Add padding around gallery titles to improve readability and reduce visual clutter.
Test Across Devices:
Preview galleries in mobile, tablet, and desktop modes to identify and resolve cropping issues.
Stick to Consistent Layouts:
Avoid mixing grid and stacked layouts, which can introduce inconsistencies.
By following these principles, your gallery design will maintain visual harmony and support seamless navigation.
FAQs
1. Can I fix title cropping without coding?
Yes. Adjust gallery block settings and image ratios in Squarespace’s design editor.
2. How do I ensure mobile compatibility?
Use responsive fonts and test changes in Squarespace’s device preview tool.
3. Do all templates support title adjustments?
Some templates have limitations. Switching to a more customizable template may resolve these issues.
4. Can third-party tools fix cropping?
Yes. Plugins like Custom Gallery Block and advanced CSS editors offer additional options.