What is Squarespace ID Finder? A Comprehensive Guide to Finding IDs on Squarespace
Both designers and developers use Squarespace to customize a website uniquely and make it look more attractive. Knowing the key to unlocking powerful customization is finding out how one can access or get the ID of blocks, sections, or pages in Squarespace. By doing so, one will be able to apply targeted CSS for particular elements to bring forth refined styling or functionality within pages. The Squarespace ID Finder is an essential tool one could find themselves using when trying to locate such IDs with ease.
In this blog, you will find everything you need to know about Squarespace IDs, finder tools, and how you can start using them to take your website design to the next level.
Understanding Squarespace IDs: What Are They?
Before dealing with the tool in depth, it is important to introduce what Squarespace IDs are and why they are crucial.
Block IDs: Every content block/text, image, video, gallery gratuits) On your website is automatically assigned an ID by Squarespace.
This ID, however, can come in handy when you have to apply custom CSS to one particular block, leaving the rest of the blocks on that page intact.
Section IDs work just like block IDs: just assign them to distinct sections on a page.
A section can include multiple content blocks, and at times, you want to style an entire section differently.
Page ID: These are IDs that are specific to each page on your site. They are used when you want to make some sort of design or functionality on just one page and not to the rest of your website. Finding the IDs may be a bit of a headache, but with a Squarespace ID Finder tool, this is way easier.
Why You Need a Squarespace ID Finder
Squarespace does not have a direct link back to the element IDs within its default interface. You usually need to view the page’s source code in browser tools — a tedious and error-prone process. That’s where the tool is designed to help.
So why is a Squarespace ID Finder useful?
Saves Time: You don’t have to scour the code piece by piece, as a Squarespace ID Finder tool takes you instantaneously to those elements.
Eases Customization: That means you can add custom CSS or JS of the blocks, section or page or whatever it is — it helps you to easily target your elements.
Iterational Closures: We may revisit and detail the issue again iteratively to extract code and share it later. An ID Finder solves this issue.
Optimization for developers: Developers and designers working on customer projects find it easier to access the IDs they need to deploy their customizations.
How to Find Block, Section, and Page IDs Manually
Although tools like the Squarespace ID Finder make the process easier, it’s valuable to know how to find these IDs manually. This knowledge will give you an understanding of how Squarespace organizes elements behind the scenes.
Finding Block IDs:
Right-click on the block you want to inspect and choose "Inspect" (in Chrome) or a similar option in other browsers.
In the developer tools that open, search for a div element containing the class "block".
Look for a string like "block-id" followed by a unique identifier. This is your block ID.
Finding Section IDs:
Right-click on the section and choose "Inspect".
Search for the section tag within the code. You’ll see a unique string following "section-id". This is your section ID.
Finding Page IDs:
Go to the page you want to customize.
Right-click anywhere on the page and choose "Inspect".
Look for a div tag that includes "page-id". The unique number or string next to it is your page ID.
Manually finding these IDs is a bit labor-intensive, which is why a Squarespace ID Finder extension or plugin is often a more efficient route.
How to Use Squarespace ID Finder Tools
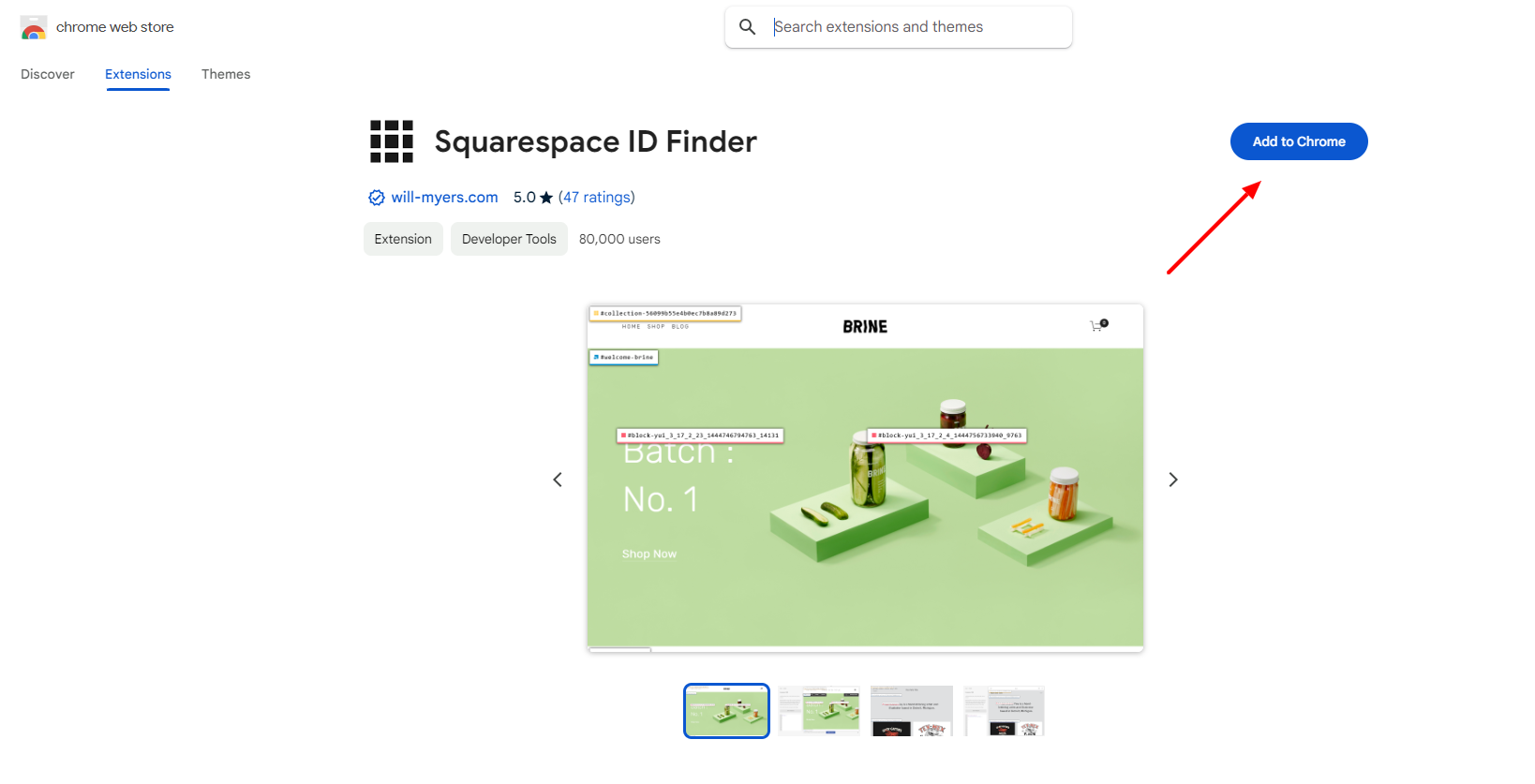
Several Chrome extensions and tools have been designed specifically to locate Squarespace IDs quickly and easily. One of the most popular tools is the Squarespace ID Finder Chrome Extension, available for free on the Chrome Web Store.
Steps to Use the Squarespace ID Finder Extension:
Install the extension from the Chrome Web Store.
Open your Squarespace website in your browser.
Click the Squarespace ID Finder icon from the extensions toolbar.
As you hover over different blocks, sections, or pages, the corresponding ID will be highlighted on your screen.
Copy the ID directly from the tool for use in custom CSS or JavaScript.
This method streamlines the process, making it more accessible to those who aren’t comfortable inspecting code manually.
Practical Use Cases for Squarespace IDs
The Squarespace ID Finder isn’t just for developers. Even if you're not a professional web designer, you can use IDs to add unique styles or functionalities to your Squarespace site. Here are a few practical applications:
1. Customizing Individual Blocks
Suppose you want to give one text block a specific font or color while keeping the others uniform. By using the block’s ID in your CSS, you can target that block alone, overriding global styles.
#block-yui_3_17_2_1_12345 p {
font-size: 20px;
color: red;
}
2. Styling Entire Sections
Perhaps you want a particular section to stand out with a unique background or padding. Using the section ID allows you to isolate that area for styling.
#section-yui_3_17_2_1_12345 {
background-color: #f3f3f3;
padding: 50px;
}
3. Applying Page-Specific Changes
Squarespace ID Finder also helps with page-specific customizations. If you want certain design elements to appear on one page but not others, use the page ID.
#page-yui_3_17_2_1_12345 h1 {
font-size: 36px;
font-weight: bold;
}
How to Use Squarespace ID Finder Best Practices
Use Clear, Organized CSS: When writing custom CSS with block or section IDs, make sure to write clear, organized code. Group related elements together, and comment about what you are targeting.
Cross-Device Testing: Always test your customizations on various screen size devices so that you will find your changes are working well on both desktops and mobile devices.
Don't Over-Customize: While Squarespace ID is great for making just the right adjustment, don't get too carried away. What was consistent styling will go haywire, and maintenance will be that much more difficult later on.
Keep a backup: Never trust that your custom code is safe within Squarespace. While there is a Code Injection area, keep your CSS and JavaScript files elsewhere from the site in case an overwrite or other accident happens to occur.
Additional Squarespace Customization Tools
Other helpful utilities will help you ease into streamlining the process of designing and personalizing your website. These utilities extend the basic functionality of the ID Finder through a set of features that will make your customized job both easier and more accurate.
1. Squarespace Collection/Block Identifier
This Chrome extension does almost the same thing that Squarespace ID Finder does, but it escalates one step further: it finds collection IDs, not just block IDs. Collection IDs come in handy when one is trying to apply custom styles or functionality to groups of content, such as blog posts or product collections.
Use Case: If one maintains a blog with several entries or an online store with different products, this tool makes it easier to customize whole collections without targeting every block individually.
2. Web Developer Toolbar
This toolbar is an add-on that packs a punch for any web developer, containing all the tools necessary to inspect and edit web pages, view and modify CSS, disable styles, inspect elements, and more. The add-on itself has nothing directly related to Squarespace; however, it pertains as one of the most useful "hidden gems" for any web developer or designer working with Squarespace sites.
Use Case: Leverage this tool to test and apply custom CSS directly to your site in real-time. It will be way easier to tune in your designs and then save them.
3. Google Chrome DevTools
DevTools are included in Chrome and allow you to inspect and edit a web page's HTML, CSS, and JavaScript. Although DevTools are not Squarespace-specific, it offers a powerful environment in which you can debug and test code. You may use it to inspect elements and find block or section IDs.
Use Case: This will be perfect in testing the customization, before making permanent changes, to ensure that your changes work well both on browsers and on devices.
4. WhatFont
This browser extension makes it easy to determine what fonts any given webpage is using with a simple click. WhatFont, in conjunction with the Squarespace ID Finder, can allow you to target specific blocks or sections on your site and change their typography with custom CSS.
Use Case: In the event that you might want to customize the font styling of any block, this tool will let you know which font is currently in use and will provide a means for swapping with your custom font using the block ID.
5. Simple CSS Injector
The extension called Simple CSS Injector allows inserting custom CSS directly into your Squarespace site without having to open up any of the platform settings or code injection areas. This extension helps in testing the customization easily and quickly.
Use Case: Latch this tool with Squarespace ID Finder to style certain blocks or sections of the site very quickly without having to interact too much with the heavy interface of Squarespace.
Use Case: Style specific elements on your website by selecting their IDs using CSSHero. Great visual interface and easily see how things would look well before committing changes to your live site.
6. Block ID Finder by Spark Plugin
After that, we have another great tool, the Spark Plugin Block ID Finder, that is designed to be used by Squarespace persons. This is a free web service that is exclusively used to find Block IDs without having been installed as a browser extension. You simply need to insert your site's URL, and it will fetch the required block IDs, which will make targeting those particular elements with your custom code easier.
Use Case: This tool will be helpful in case you do not want to install browser extensions, or if you need to find out block IDs fast without digging into the HTML of your site.
7. Squarespace Code Injector
Code Injector is a feature in the Squarespace platform where one can inject custom CSS, JavaScript, or HTML code into their site. It's ideal for site-wide changes or small custom styling of a certain page by using page IDs.
Conclusion: Enhance Your Squarespace Design with the Right Tools
The Squarespace ID Finder is a crucial tool for anyone looking to customize their website beyond the basic templates and design options provided by Squarespace. It simplifies the process of locating block, section, and page IDs, making targeted CSS and JavaScript customizations easier and more efficient.
Whether you’re a professional web designer or a DIY enthusiast, using an ID Finder can save you time, reduce errors, and unlock the full potential of your Squarespace site. By mastering this tool, you can create a more personalized, unique, and professional-looking website that stands out from the crowd.
Frequently Asked Questions
-
A Squarespace ID Finder is a tool designed to assist users in finding block, section, and page IDs within a Squarespace website. Those IDs…. Simply target your CSS or JS, and away you go.
-
Element IDs are not visible in the default Squarespace interface, forcing manual inspection of source code. It also helps designers and developers save time, reduce errors, and remove custom styling.
-
Use browser developer tools (Inspect Element) to locate block, section, and page IDs. Search in the page’s HTML for the page-id, section-id or block-id elements.
-
Yes with Squarespace's Code Injector feature, a user can include custom CSS, JavaScript, or HTML, and apply it site-wide or targeted to certain pages via page IDs