How To Create A Rotating Hero Banner With Squarespace Auto Layout
Squarespace just added a cool new feature called Auto Layouts. It lets you make slideshows like Gallery Sections, but with a twist. You can now put text and buttons right on top of your background images. It's a neat way to jazz up your site's main banners without needing to know any code!
Creating A Rotating Hero Banner Step By Step
Go to the page where you want to add a rotating banner and enter Edit Mode.
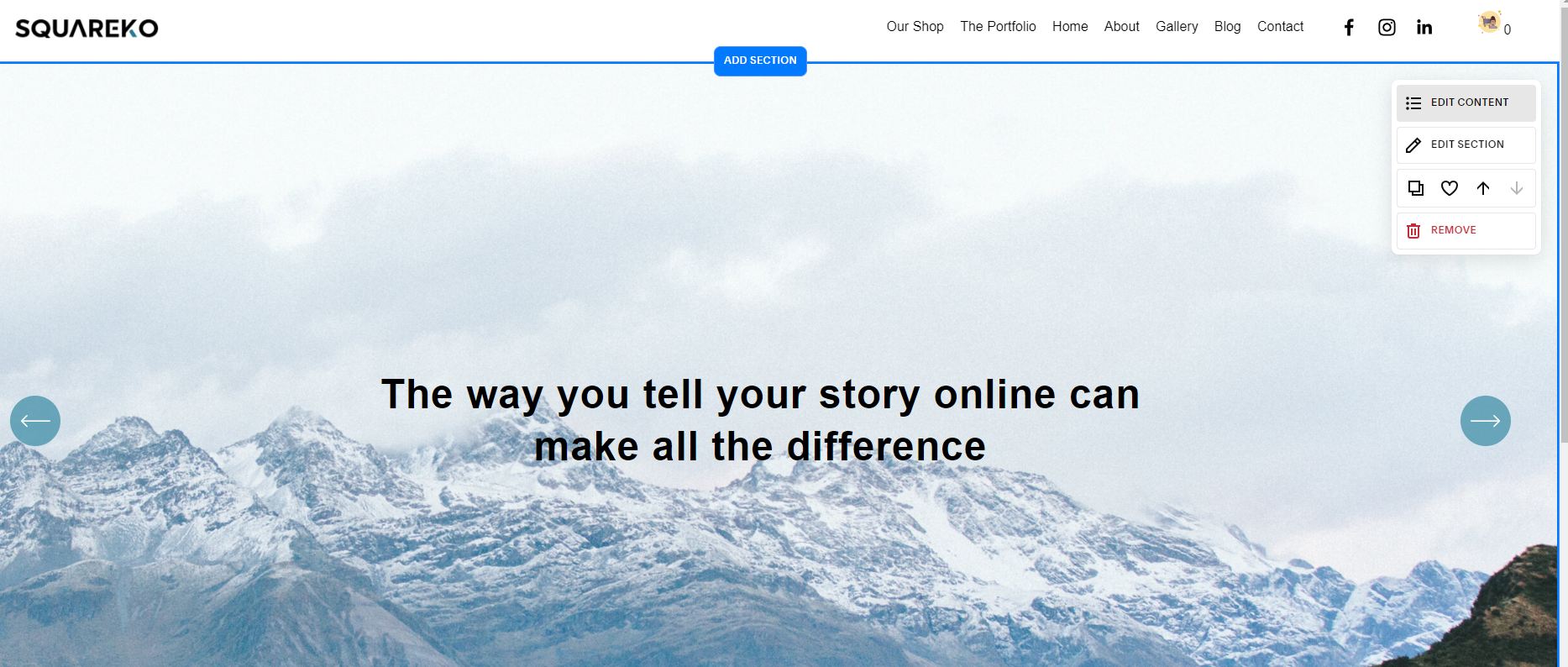
Click on the blue "Add Section" button.
Scroll down to the bottom of the "Headlines" section and choose one of the two Auto Layout sections. You'll know it's the right one if you see a badge that says "AUTO" in the top right corner.
Hover over the section and click on the "Edit Content" button located at the top right corner.
In the Elements tab, you can control what content appears on each slide. For a hero banner slideshow, it's recommended to turn off the title and button under "Section". If you want to include a paragraph beneath the heading, enable "Show Body" under "Items".
The Content tab allows you to add or remove slides and update the content on each slide.
To update the content on a slide, click on the slide, upload a new background image, and update the title/description.
In the Design tab, you can adjust the layout width, padding, alignment, and overall slideshow styles. It's suggested to experiment with these settings to find what looks best for your website. Make sure to select "Banner Slideshow" at the top of the Design tab.
To update the slideshow colors, hover over the section and click the pen icon. Then, navigate to Colors and choose your preferred color scheme. If you want to further customize the color of a specific element, go to Site Styles and make adjustments as desired.
Frequently Asked Questions
-
Hero Banner – A rotating hero banner is similar to a slideshow of images or text to enhance the engagement on your website.
-
Yes! You can create a dynamic rotating banner courtesy of Squarespace Auto Layout + some custom code.
-
If optimized (compressed images, minimal animations, etc.), it wouldn’t have too big of a negative impact on site speed.
-
You can customize it without any code; more advanced animations may need some CSS or the use of JavaScript.