How to Create a Full-Width Instagram Feed on Your Squarespace 7.1
There are many creative ways to make a full-width Instagram feed on Squarespace 7.1 and, when done right, it really can give a great boost to your overall website aesthetic and allows you to keep your more recent posts front and center for anyone visiting. And whether you’re a blogger, business owner, or other creative professional, embedding an Instagram feed can reinforce brand consistency, drive social media interaction, and keep your site furnished with great content.
Squarespace has built-in tools to display Instagram feeds, but these may not always stretch across the full width of your page. However, with some customization, we can have a background and a 100% width to your Instagram feed, which matches your site’s design perfectly. In this tutorial, we will use various methods to add a professional-looking full-width Instagram feed to your Squarespace 7.1 Fcisite and also make it responsive on all devices.
Why Is a Full-Width Instagram Feed Important in Squarespace 7.1?
A full-width Instagram feed is sure to improve your Squarespace 7.1 website, with 3 major benefits. Here’s why it’s important:
Enhances Visual Appeal: A full-width Instagram feed gives a contemporary and immersive design to your website, along with making it look more interactive and engaging. It breaks up text-heavy content and creates some visual appeal to draw in visitors.
Feature New & Interesting Content: Instagram regularly updates your content, so once you embed the feed, the information on your website will always remain visually engaging and relevant without you having to change it repeatedly. This is very helpful for businesses, influencers, and creators who regularly share new content.
Strengthens Brand Presence: With a full-width feed, your Instagram aesthetic can flow seamlessly into your website to reinforce your brand voice. Using similar visuals, tones, and themes provides the audience with familiarization with the platform.
Encourages Social Engagement: Instead of hiding it in between overlapping columns and pixels, having your Instagram feed so visible in every visitor's eyes will urge them to follow your profile. This helps to engage with your brand at touchpoints, increasing the chances of becoming followers, liking, and possibly converting patients/customers.
Enhances Mobile Responsiveness: For this reason, if a full-width Instagram feed is done properly, images will look great on various devices, be it desktop or mobile screens. This improves user experience, and you always have a professional-looking site.
Builds Trust and Credibility: SHARE REAL-TIME INSTAGRAM POSTS FOR BUSINESS No one likes criminals posting on their social network. No matter if you decide to post testimonials, product updates, or behind-the-scenes content, an Instagram feed gives your followers insight into your brand and makes it feel more explosive..
There Is A Step-by-Step Guide for Creating A Full Width Instagram Feed in Squarespace 7.1
To begin, let's take a new section into your site, choosing the location where you want the Instagram feed to be displayed. This section can be placed anywhere on your page, even in the footer area if you prefer. In the section settings, specifically under Format, adjust the Section Height to 10.
Add an Instagram Block to Your Page Section
Proceed by adding an Instagram block into the designated section. Navigate to the specific page on your Squarespace site where you intend to feature the Instagram feed. While many websites position the Instagram feed near the bottom of the page, just above the footer, you have the flexibility to place it wherever suits your preferences.
While in Edit mode, initiate the addition of a new blank section to your page. Within the ensuing pop-up window, locate the Instagram block and click on it to seamlessly integrate it into the chosen section.
Link Your Squarespace Page to Instagram
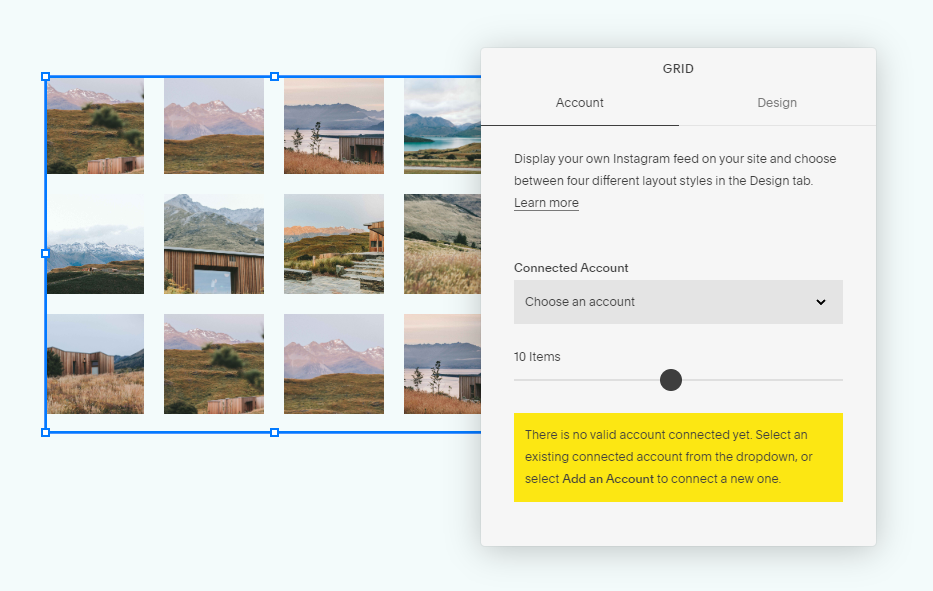
After adding the Instagram block, you'll notice placeholder images and a pop-up menu. To link your Instagram account and display the feed, navigate to the pop-up menu.
Under the Connected Account section, choose Add an Account to initiate the connection process.
Adjust Instagram Display Settings
After successfully linking your Instagram account to Squarespace, proceed to tailor the appearance of your Instagram feed.
Navigate to the settings below the drop-down menu, where a slider allows you to determine the number of posts visible on your site. For my layout, I've opted for 6 images across, but adjust according to your preferences.
Now, head to the Design tab to personalize the aesthetics of the Instagram feed block. Here are the settings I've chosen:
Layout: Grid
Aspect Ratio: 1:1 Square
Crop Images: Yes
Thumbnails Per Row: 6
Padding: 0
The padding setting controls the spacing between your Instagram images. To eliminate any white space between images, I've set it to 0. Adjust as needed for your desired visual appeal.
ADD CUSTOM CSS
To achieve a full-width Instagram feed on your Squarespace site, we'll utilize custom CSS to eliminate default padding. Follow these steps:
Navigate to the Custom CSS panel (Design > Custom CSS).
Copy and paste the provided code:
CSS:
#INSERT DATA SECTION ID HERE .content-wrapper {
max-width: 100%;
padding: 0 !important;
overflow-x: hidden !important;
}
#INSERT BLOCK ID HERE {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
Replace "INSERT DATA SECTION ID HERE" with your specific section ID.
Replace "#INSERT BLOCK ID HERE" with your unique block ID.
Ensure your Instagram feed achieves the desired full-width appearance by customizing these IDs accordingly.
Best Practices for Instagram Feed Integration
Tips to Optimize Your Instagram Feed
Update Regularly: Add fresh, high-quality images to keep your feed engaging.
Monitor Performance: Use Squarespace Analytics to track user interactions with your feed.
Maintain Consistency: Align feed design (colors, fonts, image styles) with your website’s branding.
Focus on Speed: Compress images to reduce page load times.
Examples of Effective Feeds
A travel blog showcasing recent destinations.
An e-commerce site featuring user-generated product photos.
A photographer’s portfolio displaying their latest shoots.
These practices enhance both the visual and functional aspects of your Instagram feed.
Troubleshooting Common Issues
Common Problems and Solutions
Feed Not Loading:
Ensure your Instagram account is public.
Reconnect the account in Squarespace settings.
Clear your browser cache.
Misaligned Layout:
Check section settings to enable the "Full-Width" option.
Verify custom code for syntax errors.
Connection Issues:
Re-authenticate your Instagram account in Connected Accounts.
Confirm API permissions if using third-party widgets.
Additional Support Options
Use Squarespace’s Help Center for troubleshooting.
Visit community forums for advice from experienced users.
Third-Party Tools for Full-Width Instagram Feeds
While Squarespace’s native tools are effective, third-party tools offer additional customization options.
Popular Third-Party Tools
Elfsight:
Highly customizable layouts and interactive features.
Pricing starts at $5/month.
SnapWidget:
Free and premium options for embedding Instagram feeds.
Easy integration via embed code.
LightWidget:
Clean, responsive designs with multiple layout options.
Lifetime license available for $10.
Embedding Third-Party Widgets
Configure your feed using the widget’s website.
Copy the embed code.
Add an Embed Block in Squarespace and paste the code.
Each tool provides unique features, from hover effects to advanced filtering options.
FAQs
How Can I Make My Feed Mobile-Friendly?
Squarespace 7.1 automatically optimizes layouts for mobile devices. Adjust margins and padding for better results.
Can I Add Multiple Feeds?
Yes, use separate Instagram blocks or third-party widgets for multiple feeds.
What Image Sizes Work Best?
Instagram images should be at least 1080x1080px for optimal display.
Conclusion
Integrating a full-width Instagram feed in Squarespace 7.1 enhances your site’s visual appeal and user engagement. Follow this guide to create a dynamic, responsive design that reflects your brand. Start now to elevate your website’s aesthetic!