5 Easy Ways to Customize Your Navigation Menu in Squarespace 7.1
A website’s header navigation is one of the most important elements of your site’s design—it’s the first thing visitors see and interact with. A well-crafted header not only enhances the look of your site but also improves navigation, making it easy for users to explore your content.
In Squarespace 7.1, while there are built-in options to customize your header navigation, many site owners want to take it a step further to create a truly unique and engaging experience. That’s why we’ve rounded up five quick and fun customizations that are simple to implement but can have a big impact on your site’s usability and design.
Ready to give your Squarespace 7.1 header a fresh, personalized touch? Check out these five easy-to-implement customizations that will elevate your navigation menu and keep your visitors engaged.
Mega menu
Squarespace’s built-in navigation options can feel a bit limited, especially for larger sites with multiple categories to display.
That’s where a mega, expandable menu, like the one created by Squarespace expert Will Myers, comes in handy.
With just a quick copy-and-paste code and an easy installation guide, you can have this plugin up and running in no time. And for only $10, it’s a steal compared to the effort of creating custom CSS from scratch!
Vertical header navigation by Ghost plugin
Another cool plugin by Ghost; this one is completely free and offers a bold transformation for your website!
With a simple copy and paste code, it vertically aligns your navigation bar to the left, giving your site a unique and dramatic look. You can easily customize the padding and background color of your vertical header by making quick adjustments to the code!
Horizontal lined navigation
This one is stunning and definitely a favorite! Sleek, minimal, and modern, a lined header is a fresh way to display your navigation, and The Styled Square team has crafted the perfect plugin to help you achieve this look on any Squarespace 7.1 site.
For $59, you’ll get copy-and-paste code along with detailed tutorials for different header styles, allowing you to say goodbye to the standard Squarespace header once and for all!
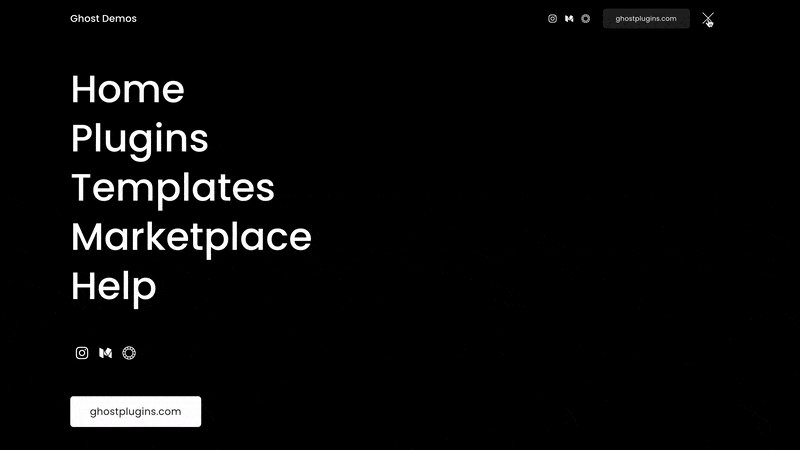
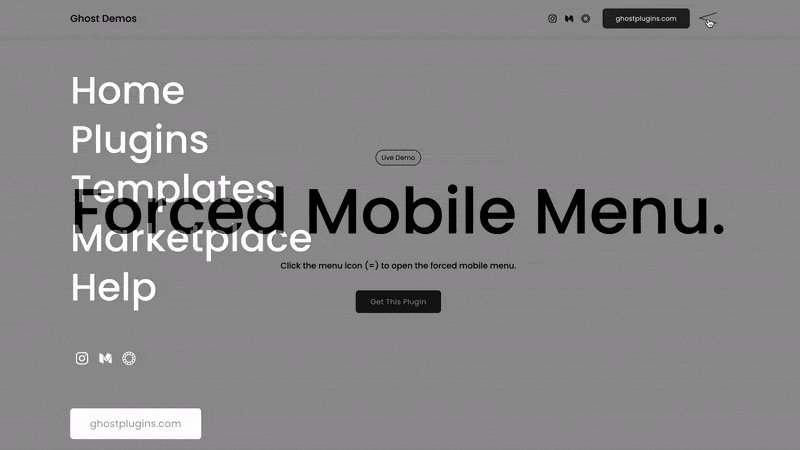
Mobile menu for desktop
We’re big fans of the classic hamburger menu that Squarespace uses for mobile, and now you can bring that clean look to your desktop version as well with this handy plugin! This minimalist design is ideal for sites with a sleek aesthetic or photography portfolios where large images might overwhelm a traditional menu.
With only a few lines of easy-to-customize code, this plugin from Ghost can be seamlessly integrated into any Squarespace 7.1 site for just $25.
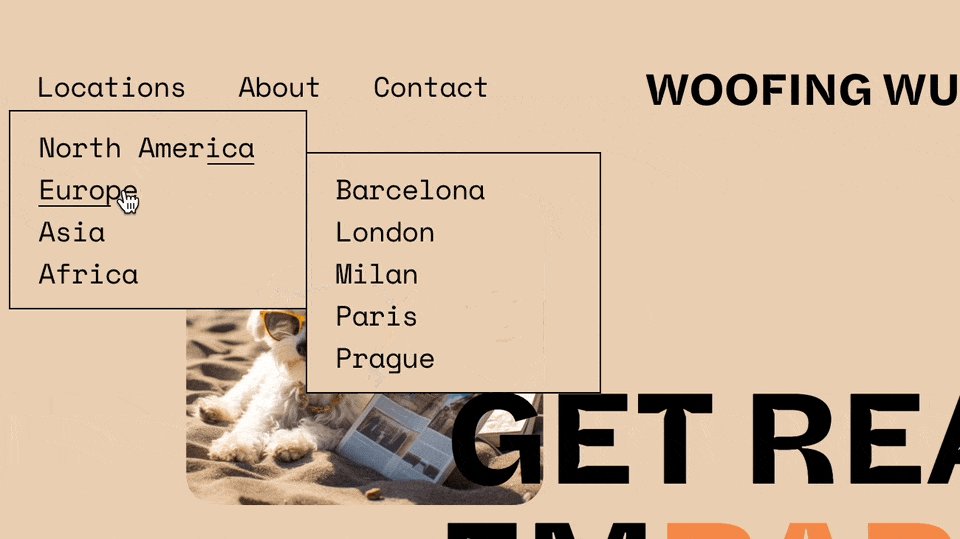
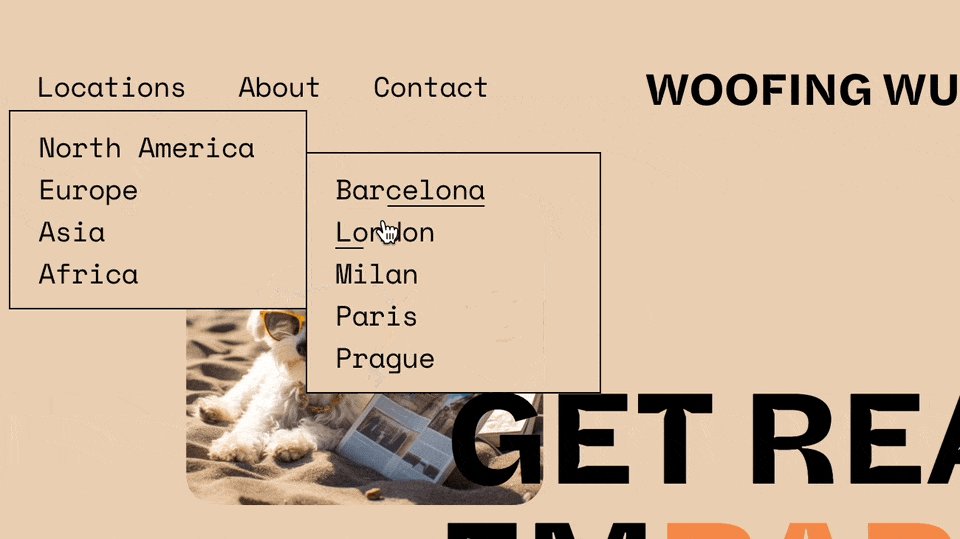
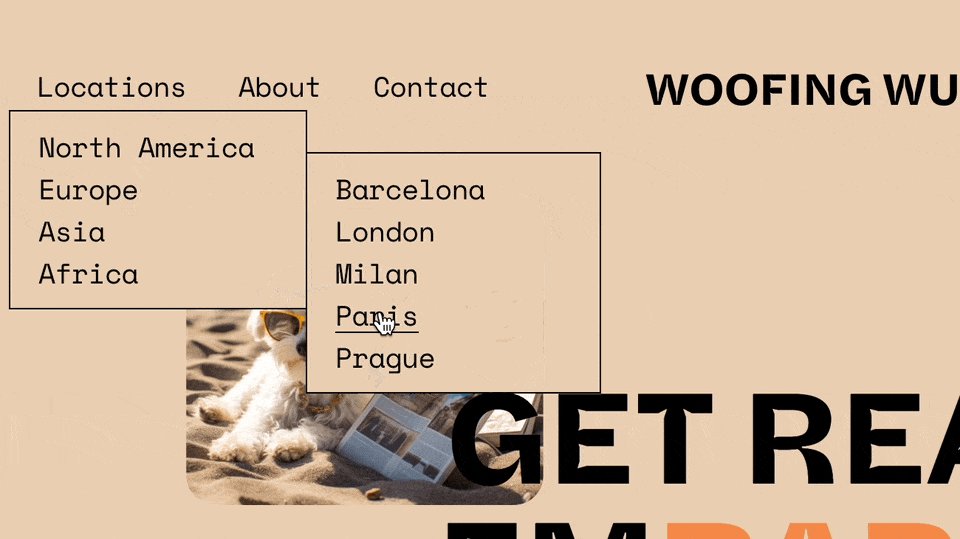
Nested Dropdowns
The Nested Menu Dropdowns plugin by Will Myers enhances your site’s navigation by allowing you to create a second level of dropdown folders in your menu. This is ideal for websites with extensive content, as it helps organize navigation and makes it easier for visitors to find related information.
For just $20, you’ll receive a one-site license that includes straightforward installation instructions and support. Upgrade your Squarespace website with the Nested Menu Dropdowns plugin for a more user-friendly browsing experience!
Include Your Site’s Most Important Pages
A well-structured website improves user experience and SEO. Ensure your Squarespace site includes these essential pages:
1. Homepage
First impression of your brand.
Clear navigation, branding, and a call-to-action (CTA).
2. About Page
Introduces your brand, mission, and values.
Builds trust and credibility with visitors.
3. Services or Products Page
Showcases what you offer with detailed descriptions.
Includes pricing, benefits, and high-quality images.
4. Contact Page
Provides ways for visitors to reach you (email, phone, contact form).
Option to embed a Google Map for physical locations.
5. Blog or Resources Page
Shares valuable content to engage users and boost SEO.
Helps establish industry expertise.
6. Testimonials or Reviews Page
Displays customer feedback to build trust.
Adds social proof and credibility.
7. FAQ Page
Answers common questions to reduce support inquiries.
Improves user experience with quick information access.
8. Privacy Policy & Terms of Service
Required for legal compliance and transparency.
Covers data handling, cookies, and user rights.
Including these pages ensures a professional, user-friendly, and SEO-optimized Squarespace website.
Customizing your navigation menu in Squarespace 7.1 is a powerful way to enhance your website’s usability and aesthetics. Whether you opt for a mega menu, a vertical layout, or a sleek hamburger design, each of these plugins offers unique features that can transform the way visitors interact with your site.
By implementing these simple yet effective customizations, you can create a more engaging and intuitive browsing experience, helping your visitors find what they need quickly and easily. With just a few tweaks, you can say goodbye to standard header styles and elevate your website’s design to new heights.
Frequently Asked Questions
1. Customizing your Squarespace 7.1 navigation menu: why?
This not only enhances the usability and aesthetics of your website but also improves the user experience overall as visitors will be able to navigate your site and find relevant content effortlessly.
2. What Is A Mega Menu, And How Does It Help?
A Mega Menu allows you to extend your site’s navigation, showing categories and links in a structured manner. It is perfect for big websites with a lot of content.
3. How can I add a vertical nav menu in squarespace 7.1?
Yes! The Ghost Plugin is a free way to create a navigation bar that is vertically aligned, so you can give your site a striking, modern appearance.
4. What is a mobile menu for desktops and how does it enhance navigation?
A Mobile Menu on the desktop offers a respectful minimalist view, that sacrifices unnecessary flair for a simpler layout with more accessible navigation. It’s perfect for image-rich and creative sites.
5. Nested dropdowns — what are those and when to use them?
Nested Dropdowns You get to add submenus within dropdowns. It enhances navigation for websites that have a variety of categories or services.